Volg deze stappen om de optie Klik om te zoomen in te schakelen:
-
Log in op uw Helpjuice account
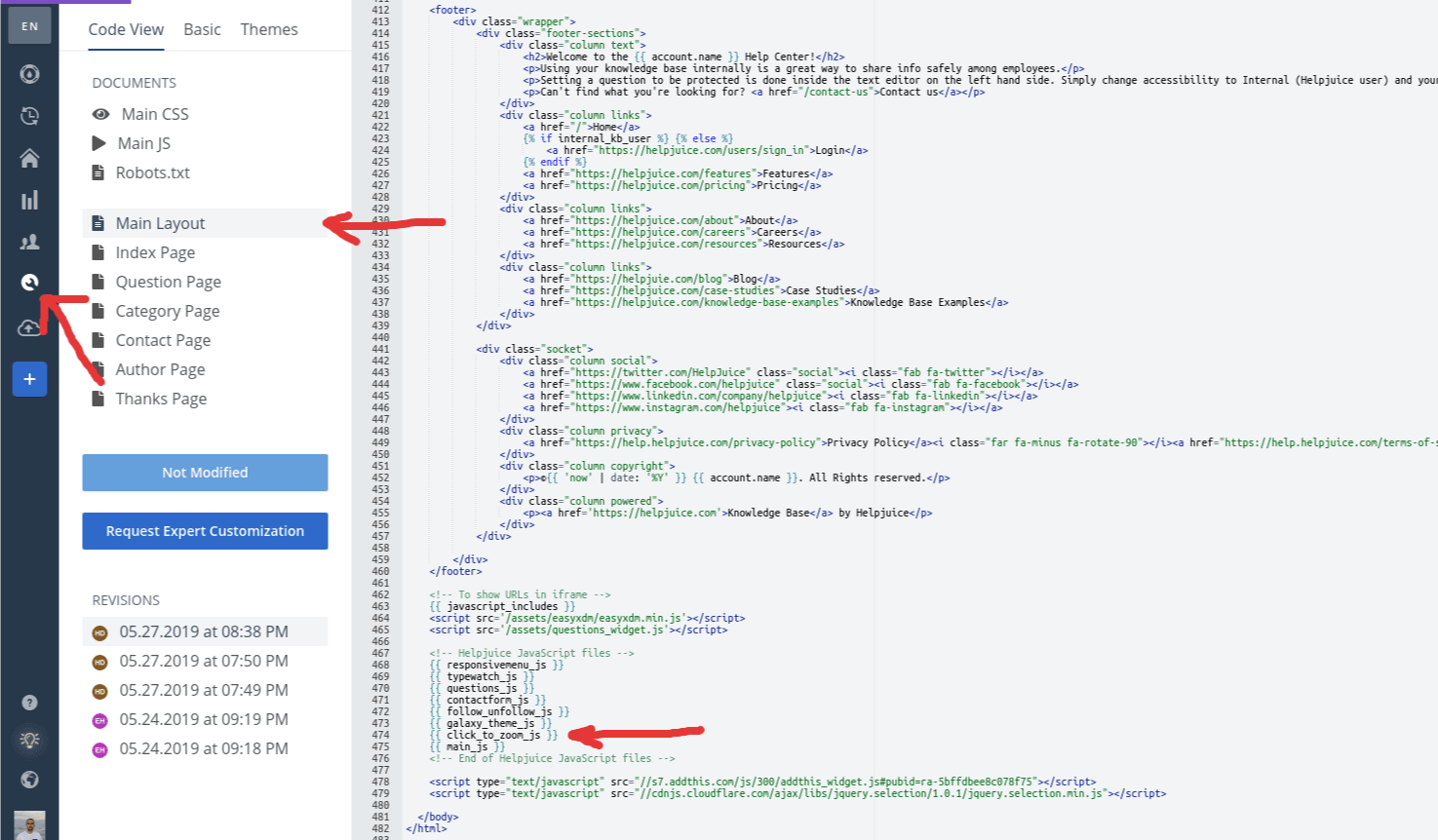
- Ga naar je het bewerken van gereedschap -> hoofdindeling en aan het einde van het bestand vlak voor {{main_js}} plak deze code {{click_to_zoom_js}} en sla het bestand.

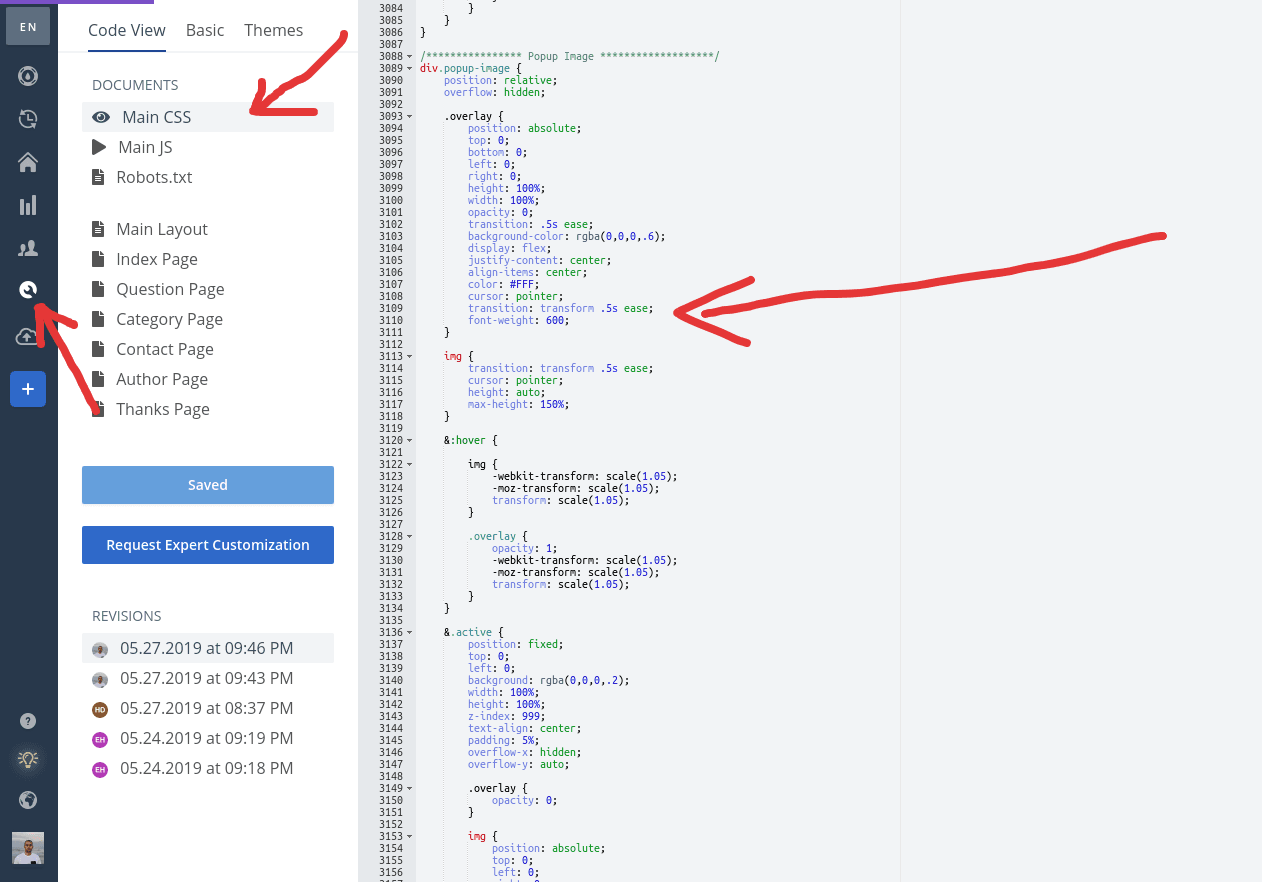
- Ga daarna naar je Main CSS-bestand en plak de onderstaande code aan het einde van dat bestand
/ **************** Popup-afbeelding ******************* /
div.popup-afbeelding {
positie: relatief;
overloop verborgen;
.overlay {
positie: absoluut;
boven: 0;
onder: 0;
links: 0;
rechts: 0;
hoogte: 100%;
breedte: 100%;
ondoorzichtigheid: 0;
overgang: .5s gemak;
achtergrondkleur: rgba (0,0,0,6);
weergave: flex;
justify-content: center;
items uitlijnen: centreren;
kleur: #FFF;
cursor: aanwijzer;
overgang: transformeer .5s gemak;
lettertype gewicht: 600;
}
img {
overgang: transformeer .5s gemak;
cursor: aanwijzer;
hoogte: auto;
max hoogte: 150%;
}
&: hover {
img {
webkit-transformatie: schaal (1,05);
-moz-transformatie: schaal (1,05);
transformeren: schaal (1,05);
}
.overlay {
ondoorzichtigheid: 1;
webkit-transformatie: schaal (1,05);
-moz-transformatie: schaal (1,05);
transformeren: schaal (1,05);
}
}
& .actief {
positie: vast;
boven: 0;
links: 0;
achtergrond: rgba (0.0.0, .2);
breedte: 100%;
hoogte: 100%;
z-index: 999;
text-align: center;
opvulling: 5%;
overflow-x: verborgen;
overloop-y: auto;
.overlay {
ondoorzichtigheid: 0;
}
img {
positie: absoluut;
boven: 0;
links: 0;
rechts: 0;
onder: 0;
max breedte: 90%;
breedte: auto;
marge: auto! belangrijk;
animatie: scaleImage .5s gemak-in-uit;
@media (min. breedte: 1200px) {
max breedte: 80%;
max hoogte: 80vh;
}
@media (min. breedte: 1440px) {
max breedte: 1400px;
}
}
&: hover {
img {
-webkit-transformatie: schaal (1);
-moz transformatie: schaal (1);
transformeren: schaal (1);
}
}
}
@keyframes scaleImage {
0% {
-webkit-transformatie: schaal (0,0);
-moz-transformatie: schaal (0,0);
transformeren: schaal (0.0);
}
100% {
-webkit-transformatie: schaal (1.0);
-moz-transformatie: schaal (1.0);
transformeren: schaal (1.0);
}
}
} 
Druk op Opslaan en nu zou je de optie Klik om te zoomen moeten kunnen zien.

