Slijedite ove korake da omogućite opciju Click to zoom:
-
Prijavite se na svoj račun Helpjuice
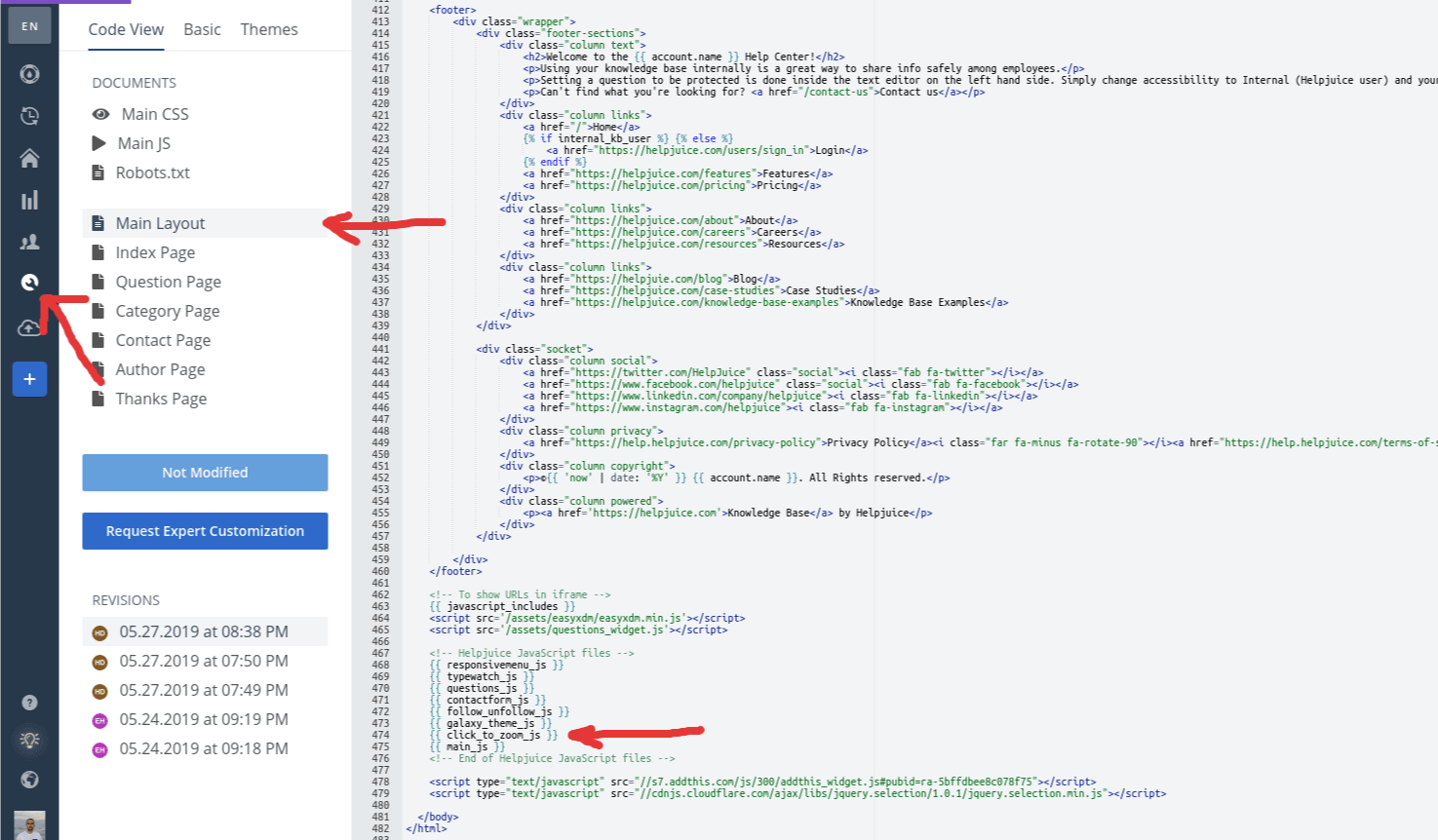
- Idite na vaš alat za uređivanje -> glavni izgled i na kraju datoteke neposredno prije {{main_js}} zalijepite ovaj kôd {{click_to_zoom_js}} i spremite datoteku.

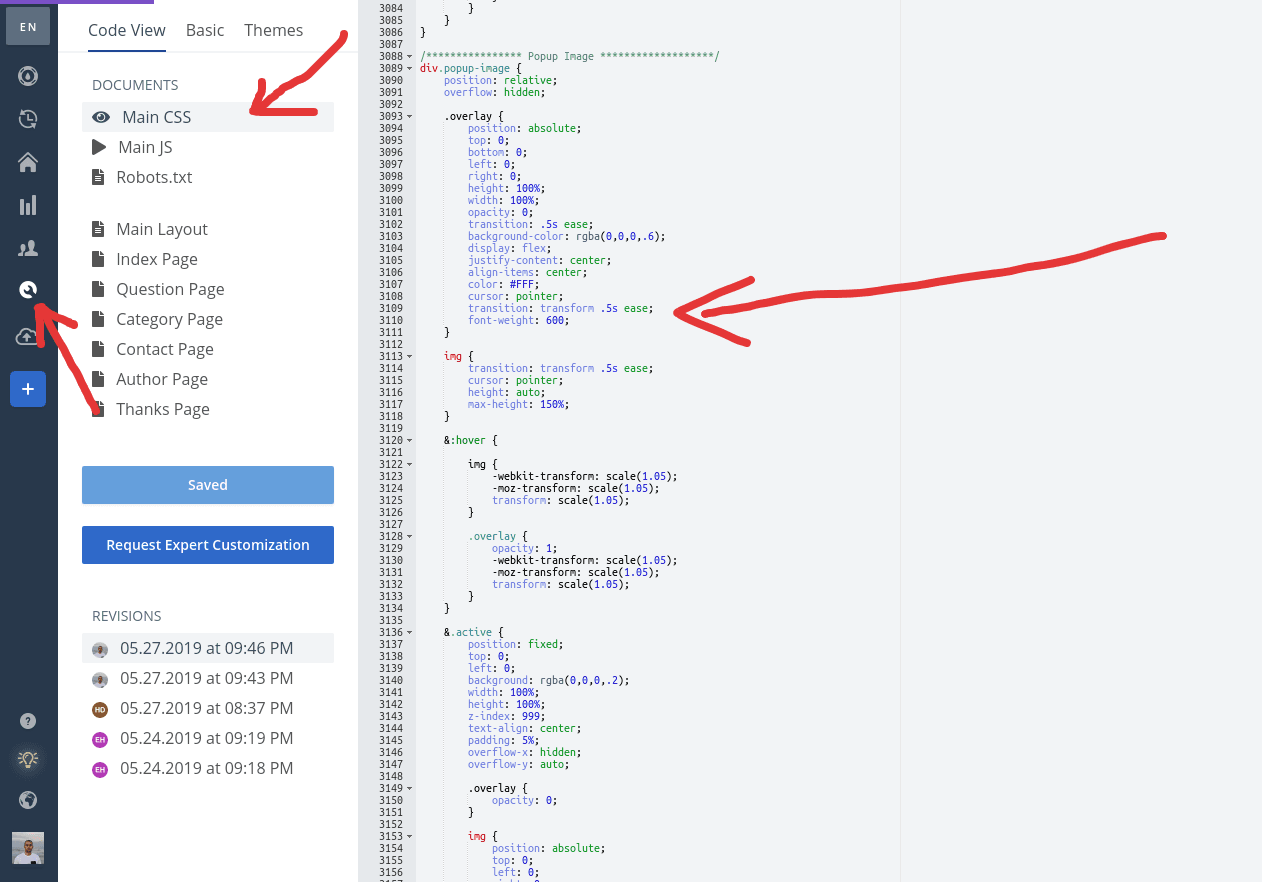
- Nakon toga idite na vašu glavnu CSS datoteku i zalijepite donji kod na kraju te datoteke
/ **************** Skočna slika ******************* /
div.popup image {
položaj: relativan;
preliv skriven;
.overlay {
pozicija: apsolutna;
gore: 0;
dno: 0;
lijevo: 0;
desno: 0;
visina: 100%;
širina: 100%;
neprozirnost: 0;
prijelaz: .5s lakoća;
boja pozadine: rgba (0,0,0,6);
zaslon: flex;
justify-content: centar;
poravnati stavke: sredina;
boja: #FFF;
kursor: pokazivač;
prijelaz: transformiraj .5s lakoću;
težina fonta: 600;
}
img {
prijelaz: transformiraj .5s lakoću;
kursor: pokazivač;
visina: automobil;
maksimalna visina: 150%;
}
&: hover {
img {
transformacija webkita: skala (1,05);
-moz transformacija: skala (1,05);
transformacija: skala (1,05);
}
.overlay {
neprozirnost: 1;
transformacija webkita: skala (1,05);
-moz transformacija: skala (1,05);
transformacija: skala (1,05);
}
}
& .active {
položaj: fiksno;
gore: 0;
lijevo: 0;
pozadina: rgba (0.0.0, .2);
širina: 100%;
visina: 100%;
z-indeks: 999;
poravnanje teksta: sredina;
popunjavanje: 5%;
overflow-x: skriven;
overflow-y: auto;
.overlay {
neprozirnost: 0;
}
img {
pozicija: apsolutna;
gore: 0;
lijevo: 0;
desno: 0;
dno: 0;
maksimalna širina: 90%;
širina: automobil;
marža: automobil! bitan;
animacija: scaleImage .5s jednostavnost ulaska;
@media (minimalna širina: 1200px) {
maksimalna širina: 80%;
maksimalna visina: 80vh;
}
@media (minimalna širina: 1440px) {
maksimalna širina: 1400px;
}
}
&: hover {
img {
-transformacija weba: skala (1);
-moz transformacija: skala (1);
transformacija: skala (1);
}
}
}
@keyframes scaleImage {
0% {
-webkit transformacija: skala (0.0);
-moz transformacija: skala (0.0);
transformacija: skala (0.0);
}
100% {
-webkit transformacija: razmjera (1.0);
-moz transformacija: skala (1.0);
transformiraj: razmjera (1.0);
}
}
} 
Pritisnite Save i sada biste trebali vidjeti opciju Click to zoom.

